In Sitecore, while working for real-time projects, you may get scenarios where you would see a need to customize you rendering output to serialze. Sitecore provides three different ways of customizing your rendering output with Sitecore JSS. They are as below.
• Use JSS GraphQL Support - Using Integrated GraphQL queries
• Use Out-of-the-box Rendering Content Resolvers - Using Sitecore JSS built-in Rendering Content Resolvers
• Implementing a Custom Rendering Content Resolvers by inheriting RenderingContentsResolver
Why Customization?
In Sitecore development, many times we encounter scenarios to deal with hierarchical item structures like multi-level menu, product category, product sub-category, product details, forms etc., and even, in case where there is a need to combine the Sitecore data with any non-Sitecore data. In these types, Sitecore JSS is not able to serialize item structures with sub-hierarchies into JSON. Sitecore Jss allow us custiomize in such needs.
Layout Service allows you to fully customize the content of a serialized rendering in three steps.
Step 1. Inherit Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentsResolver interface using .Net code
Step 2. Create a Rendering Content Resolver sitecore item to hook into custom resolver code under System/Modules/LayoutService
Step 3. Refer the Resolver Sitecore item created in #2 on the Json Rendering which you are planning to use
We will see each of the step in detail. For this demo purpose, I am reading a Sitecore datasource item which contains a heading field and a Product List which is a Sitecore Multilist field. Product List will have items of type Product which contains many product attributes. 1. Implement IRenderingContentsResolver Below code is a simple implementation of ProductsRenderingContentsResolver Custom Resolver. First, create a .Net Class Library and install the Sitecore Layout Service Nuget packages and other dependencies. Create a class and name as per your need like in my case ProductsRenderingContentsResolver. Here ProductsRenderingContentsResolver is my custom resolver name which is inheriting from Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentsResolver and overriding the ResolveContents base class method which takes two arguments Rendering rendering and IRenderingConfiguration renderingConfig. In my example, I am using base.ProcessItem() does the job for me.
• Use JSS GraphQL Support - Using Integrated GraphQL queries
• Use Out-of-the-box Rendering Content Resolvers - Using Sitecore JSS built-in Rendering Content Resolvers
• Implementing a Custom Rendering Content Resolvers by inheriting RenderingContentsResolver
Why Customization?
In Sitecore development, many times we encounter scenarios to deal with hierarchical item structures like multi-level menu, product category, product sub-category, product details, forms etc., and even, in case where there is a need to combine the Sitecore data with any non-Sitecore data. In these types, Sitecore JSS is not able to serialize item structures with sub-hierarchies into JSON. Sitecore Jss allow us custiomize in such needs.
Layout Service allows you to fully customize the content of a serialized rendering in three steps.
Step 1. Inherit Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentsResolver interface using .Net code
Step 2. Create a Rendering Content Resolver sitecore item to hook into custom resolver code under System/Modules/LayoutService
Step 3. Refer the Resolver Sitecore item created in #2 on the Json Rendering which you are planning to use
We will see each of the step in detail. For this demo purpose, I am reading a Sitecore datasource item which contains a heading field and a Product List which is a Sitecore Multilist field. Product List will have items of type Product which contains many product attributes. 1. Implement IRenderingContentsResolver Below code is a simple implementation of ProductsRenderingContentsResolver Custom Resolver. First, create a .Net Class Library and install the Sitecore Layout Service Nuget packages and other dependencies. Create a class and name as per your need like in my case ProductsRenderingContentsResolver. Here ProductsRenderingContentsResolver is my custom resolver name which is inheriting from Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentsResolver and overriding the ResolveContents base class method which takes two arguments Rendering rendering and IRenderingConfiguration renderingConfig. In my example, I am using base.ProcessItem() does the job for me.
using Sitecore.LayoutService.Configuration;
using Sitecore.Mvc.Presentation;
namespace SitecoreJss.Custom.RenderingContentsResolver
{
public class ProductsRenderingContentsResolver : Sitecore.LayoutService.ItemRendering.ContentsResolvers.RenderingContentsResolver
{
public override object ResolveContents(Rendering rendering, IRenderingConfiguration renderingConfig)
{
//if you want to access the datasource item
var datasource = !string.IsNullOrEmpty(rendering.DataSource)
? rendering.RenderingItem?.Database.GetItem(rendering.DataSource)
: null;
if (datasource == null)
{
return null;
}
var jObject = base.ProcessItem(datasource, rendering, renderingConfig);
return jObject;
}
}
}
2. Create a Rendering Content Resolver sitecore item to hook into custom resolver code under System/Modules/LayoutService
Next steps is to create necessary Rendering Content Resolver in Sitecore under /sitecore/system/Modules/Layout Service/Rendering Contents Resolvers. In my case, i have created a folder under this path and created my resolver under it as shown in the below picture. You need to hook your custom implmentation of resolver here in Type field.
You can see, I have mentioned my custom type in the Type field and SitecoreJss.Custom.RenderingContentsResolver is my project namespace/dll. Also, you can keep the Include Server URL in Media URL field as checked and I have uncheked the Use Context Item field as I am using the datasource itemm in my example.
3. Refer the Resolver Sitecore item on the Json Rendering
In this step, we will refer the Custom resolver item to our actual rendering which we are going to use to render our serialized content. In my case, Product List.
Navigate to Layouts -> Renderings -> Feature or Project based your need and create a Json Rendering. Give it a name in Component Name field and in Rendering Content Resolver field under Layout Service section, choose the custom custom resolver which is already listed as shown in the below picture. Also, I have referred to my data source Product List item in the Data source field.
With this we are ready to with all the necessary work. Now, we will have to pull the ProductList Json rendering which is pointing to custom resolver on to any page. In my case, I have created a Products page and composed the ProductList component as shown below.
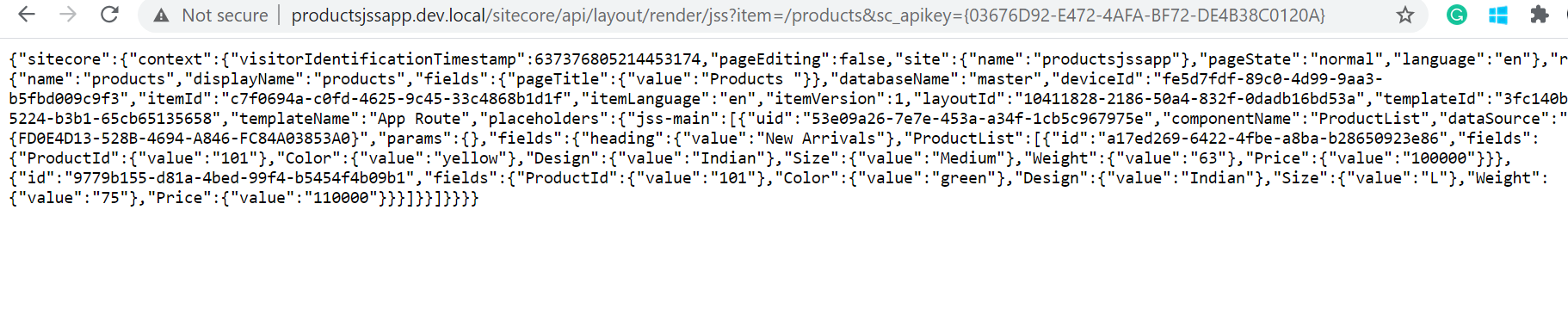
Use the Layout Service API to see the seriazed json data getting read from newly created Rendering Content Resolver.
Example http:///sitecore/api/layout/render/jss?item=/products&sc_apikey={03676D92-E472-4AFA-BF72-DE4B38C0120B}
That's all for this demo. Here is the GitHub link for the code. Kindly, post your comments if there are any. You can read the Sitecore Documentation to understand more.







cauloin_ke Cody Bou https://wakelet.com/wake/cLXESvfuom3013iM3wmuz
ReplyDeletesteatlomolin
Umyozari_gu_Pittsburgh Nathan Plowden click
ReplyDeleteclick here
click
click here
croclojuslo
Good one Mohan
ReplyDelete